Overview
Attraverso uno studio approfondito del sito Mazda, ho potuto notare attraverso una metodo induttivo le problematiche dalle più generali alle più specifiche, passando dalle problematiche più comuni ai clienti a quelle più effimere. Con i dati del sondaggio da me stipulato ho potuto poi creare un prototipo migliore della versione attuale. Non poteva ovviamente mancare un test di usabilità con conseguente miglioramento del prototipo.
Deadline
1 month
Role
User experience & User interface Designer
Errori di progettazione
Utilità Il sito Mazda offre un'interazione limitata, con assenza di funzioni utili come assistenza clienti o prenotazione auto. Questo rende il sito meno interessante per gli utenti, che potrebbero preferire recarsi direttamente in concessionario.
Navbar: La Navbar è troppo affollata e ridondante. Alcune voci potrebbero essere eliminate o accorpate, semplificando la navigazione e riducendo la confusione per l'utente.
Ridondanza Il sito presenta troppi testi e CTA ripetuti, rendendo l'esperienza confusa e poco efficace. Il design varia troppo, come dimostrato da pulsanti con testi incompleti.
Pattern UX e UI Il sito presenta troppi passaggi per completare le azioni e errori di design, come l'uso inappropriato delle checkbox e testi sottolineati non cliccabili, che confondono l'utente.
Card I caroselli non permettono lo swipe e sono mal progettati, con clusterizzazione confusa e una freccia di navigazione poco visibile. Uno slider mal posizionato aumenta la confusione.
Clusterizzazione La disposizione degli elementi visivi è disordinata, rendendo difficile la comprensione e riducendo l'estetica. Le funzioni sono passive e non offrono reale interattività.
Heuristic analysis
Analisi Generale La landing page soffre di un sovraccarico di elementi, soprattutto nell'header, che disperde l'attenzione dell'utente e rende difficile concentrarsi su informazioni specifiche. Le card principali non sono ben bilanciate: una, più grande delle altre, cattura eccessivamente l'attenzione, distraendo dalle restanti. Anche la navbar appare complessa e disorganizzata, con troppe voci divise in due sezioni, complicando la ricerca delle informazioni. La legge di Hick non è sfruttata a dovere, mancando scelte progettuali che orientino l'utente verso ciò che è più rilevante. L'implementazione della legge di Jakob lascia a desiderare, con un carosello di auto che potrebbe essere sostituito da card individuali per una navigazione più intuitiva. Inoltre, le card mancano di un feedback visivo che indichi all'utente quando il cursore si trova su di esse, e la combinazione di reindirizzamenti e pulsanti "Scopri di più" crea un overlap cognitivo. Infine, la navbar presenta elementi superflui che potrebbero essere spostati altrove per alleggerire il carico visivo, mentre la ripetizione di elementi e la scarsa clusterizzazione e allineamento compromettono la chiarezza e la fruizione intuitiva dei contenuti.
Nielsen heuristic
Il sito offre una buona visibilità dello stato del sistema, con voci di navigazione evidenziate che aiutano gli utenti a orientarsi. Tuttavia, l'assenza di breadcrumb e schermate di caricamento compromette la chiarezza, lasciando gli utenti incerti sulla loro posizione. Migliorare la progress bar e fornire feedback immediato sui bottoni, come "Fissa un appuntamento," migliorerebbe l'esperienza complessiva.
Il linguaggio utilizzato è appropriato per il settore, ma alcune etichette nei form risultano troppo complesse e lunghe. Un linguaggio più semplice renderebbe l'interazione più fluida. La mancanza di strumenti chiari per navigare indietro o tornare alla home rappresenta una barriera al controllo dell'utente, aumentando la frustrazione.
Il sito mantiene una certa coerenza visiva per quanto riguarda font e dimensioni, ma presenta differenze nelle animazioni dei bottoni e nelle card, rendendo difficile comprendere le funzioni principali. Sebbene le funzioni di autocompletamento riducano gli errori, l'assenza di un sistema di login e la gestione non ottimale del codice di configurazione possono causare problemi evitabili.
Il layout non evidenzia chiaramente le informazioni più rilevanti, e la scarsità di icone esplicative complica la navigazione. La disposizione dei bottoni nei form e l'assenza di funzioni come la geolocalizzazione automatica rallentano l'efficienza. Sostituire alcune keyword con icone intuitive potrebbe rendere il sito più snello e veloce da usare.
Nonostante un buon uso dei colori, l'interfaccia risulta visivamente sovraccarica, distraendo dagli elementi essenziali. La gestione degli errori necessita di miglioramenti: le comunicazioni attuali sono generiche e non offrono indicazioni chiare. Fornire spiegazioni dettagliate aiuterebbe a ridurre la frustrazione degli utenti.
La documentazione è ben organizzata, ma l'assenza di una live chat limita il supporto immediato. Integrare una chat in tempo reale aumenterebbe l'efficacia del servizio clienti. In sintesi, l'analisi delle euristiche del sito mette in luce aree critiche da migliorare per rendere l'esperienza d'uso più intuitiva e soddisfacente, contribuendo a una navigazione fluida e aumentando la soddisfazione degli utenti.
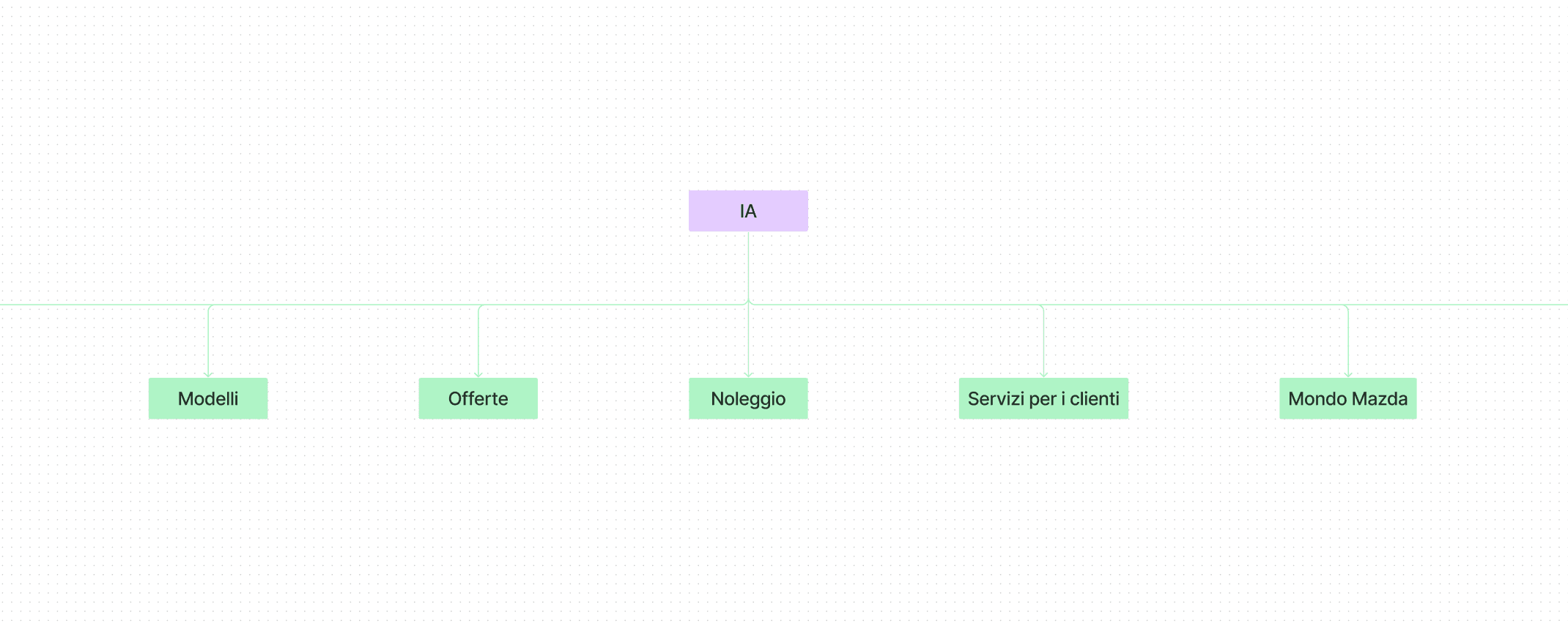
Information Architecture
La nuova architettura delle informazioni oltre che creare una struttura molto più semplice, rimuovendo ove voci e pagine che influenzano negativamente l'esperienza utente, per aggiungere invece, voci, bottoni e pagine cruciali per l'utilità e la semplicità del sito.
Competitor & Benchmark
Ho selezionato cinque competitor - Ford, Volvo, Toyota, Nissan e Audi - in quanto condividono un target di mercato simile, considerando anche fattori demografici. Questi marchi attirano una vasta gamma di consumatori interessati a veicoli affidabili, tecnologicamente avanzati e di alta qualità. Ognuno di essi si distingue per caratteristiche uniche: Ford è conosciuta per i suoi veicoli robusti e innovativi, Volvo è sinonimo di sicurezza e sostenibilità, Toyota si fa notare per la sua affidabilità e le tecnologie ibride, Nissan è all'avanguardia nell'innovazione e nell'impegno verso i veicoli elettrici, mentre Audi rappresenta il lusso e le prestazioni elevate. Inoltre, le analisi di mercato effettuate tramite Google Trends dimostrano che questi marchi ottengono risultati molto simili, evidenziando la loro competizione diretta e il loro rilevante impatto nel settore automobilistico globale.
Ux research & survey
Ecco un riassunto dei risultati del sondaggio riguardo le aspettative e le abitudini degli utenti per un sito web dedicato alla vendita di auto:
Caratteristiche Utili in un Sito Web per la Vendita di Auto
Elementi Chiave:
Caratteristiche e Prezzi
Qualità delle Foto e Descrizioni dei Prodotti
Team di Assistenza
Informazioni Dettagliate
Utilità delle Informazioni:
Informazioni dettagliate su motori e componenti
Dettagli su dotazioni di serie e opzioni
Team di Assistenza e possibilità di Test Drive
Impatto: Queste informazioni sono considerate cruciali per un'esperienza utente positiva.
Preferenze degli Utenti per l'Acquisto Online
Acquisto Online:
L'80% degli utenti considera importante l'acquisto di vetture online.
Utilizzo del Visore:
40% lo ritiene molto importante, il resto lo trova utile.
Mappa dei Charger:
100% degli utenti utilizzerebbe una mappa dei charger prima dei tragitti.
Funzione di Confronto:
80% considera indispensabile la funzione di confronto.
Acquisto con Conto Corrente:
60% degli utenti preferirebbe effettuare l'acquisto tramite conto corrente.
Intelligenza Artificiale:
Opinioni contrastanti, ma con un riscontro generalmente positivo.
Guida per l'Acquisto:
60% degli utenti accede al sito senza un modello specifico in mente e necessiterebbe di una guida.
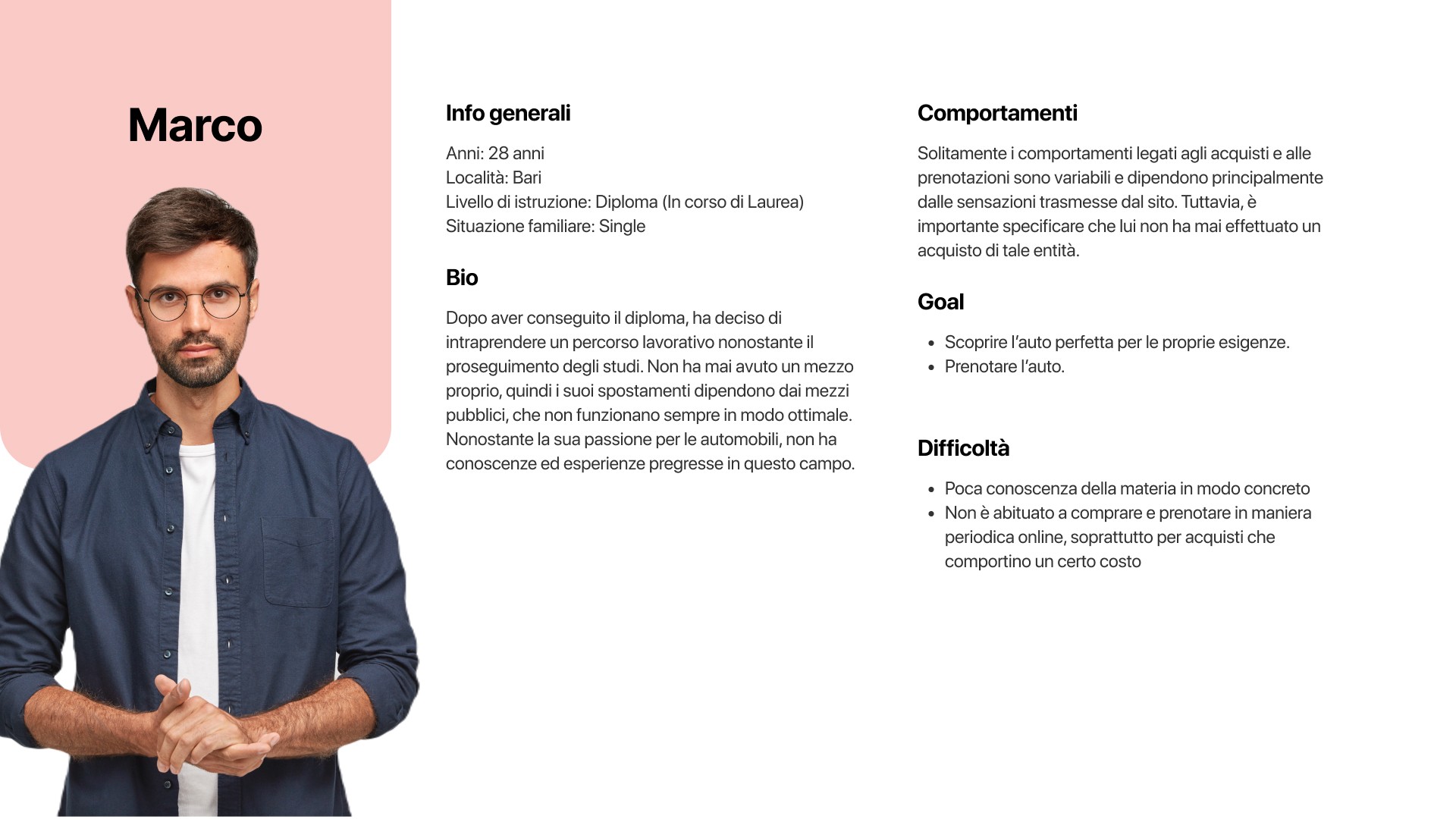
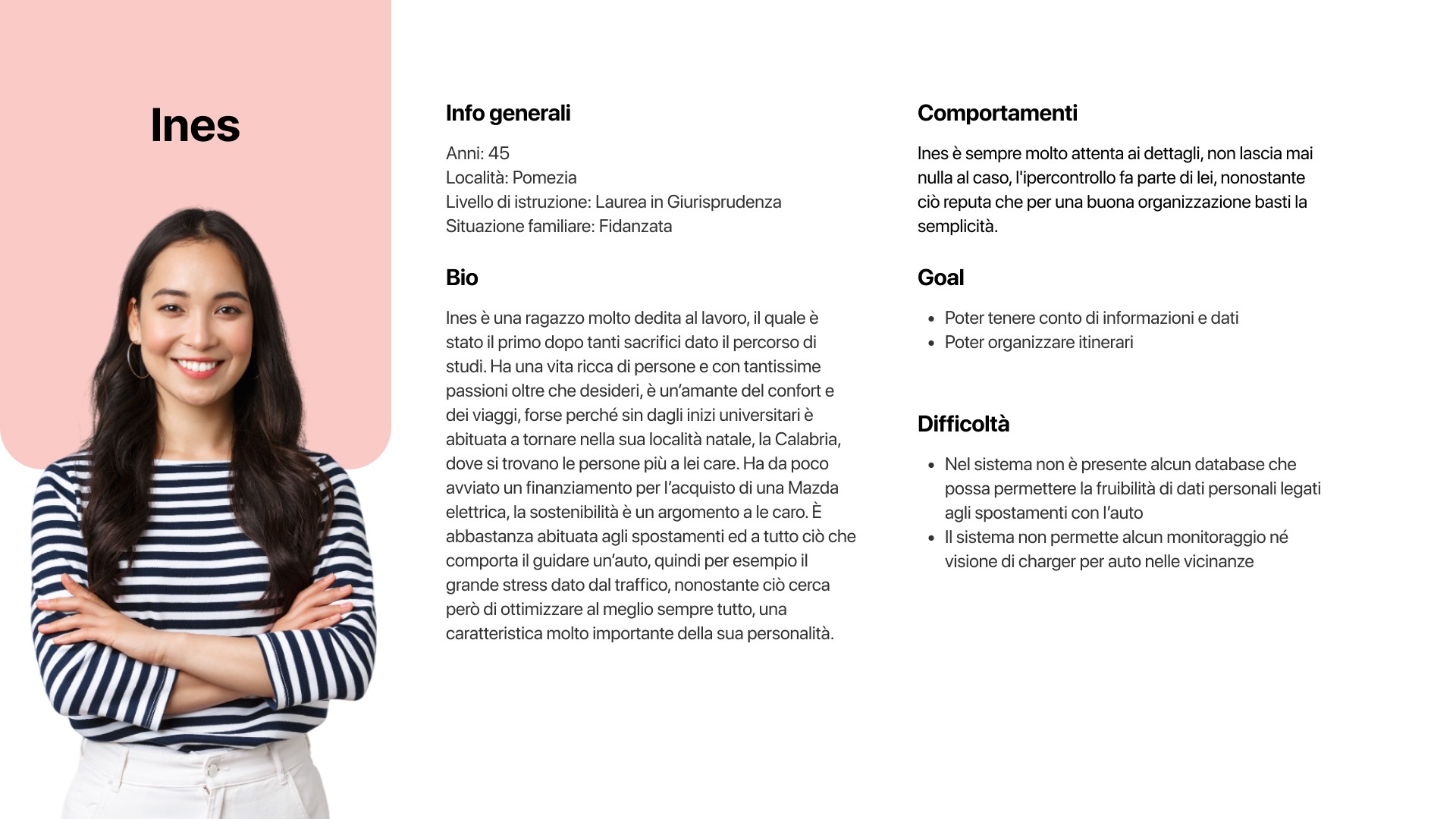
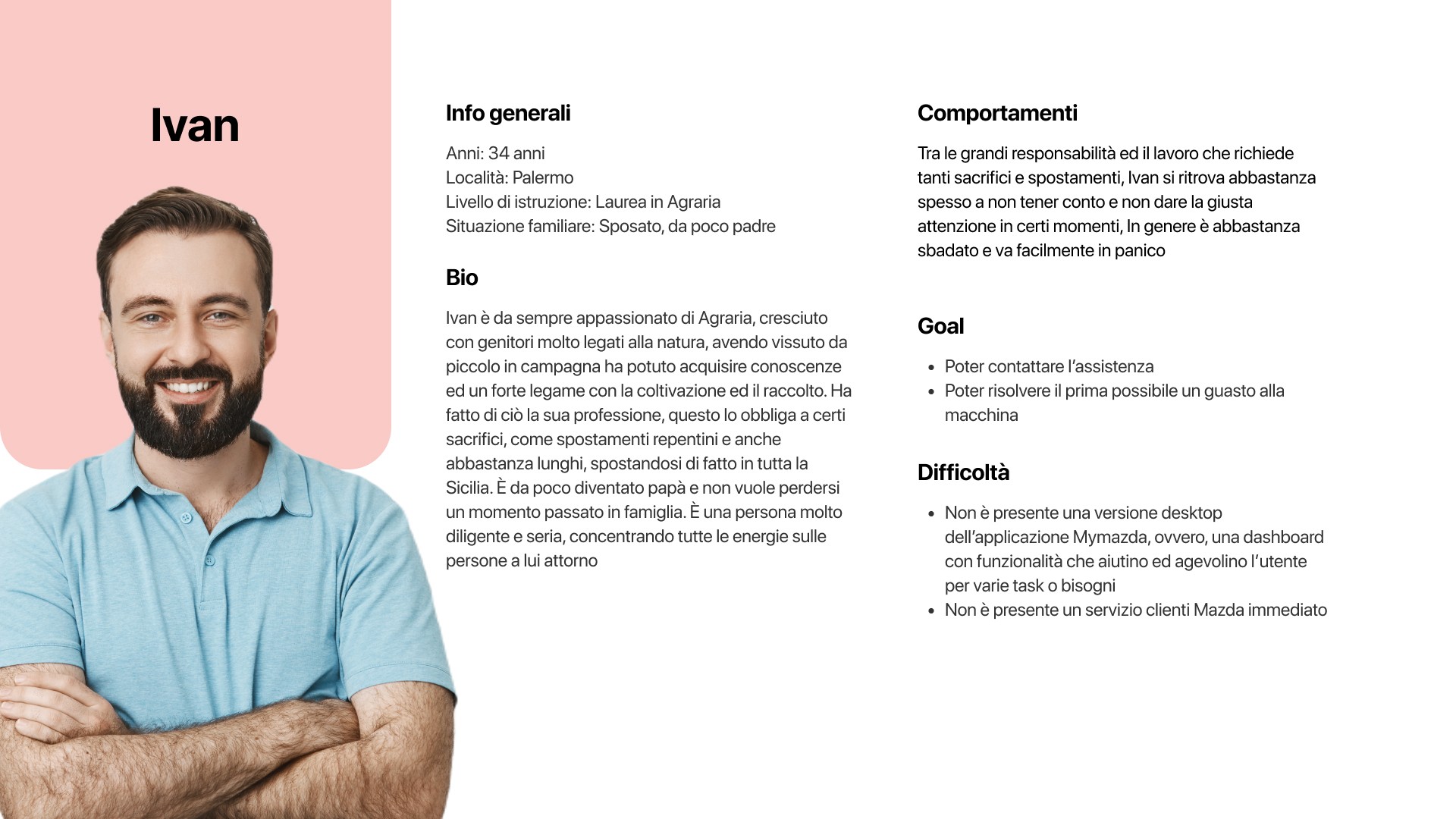
User personas
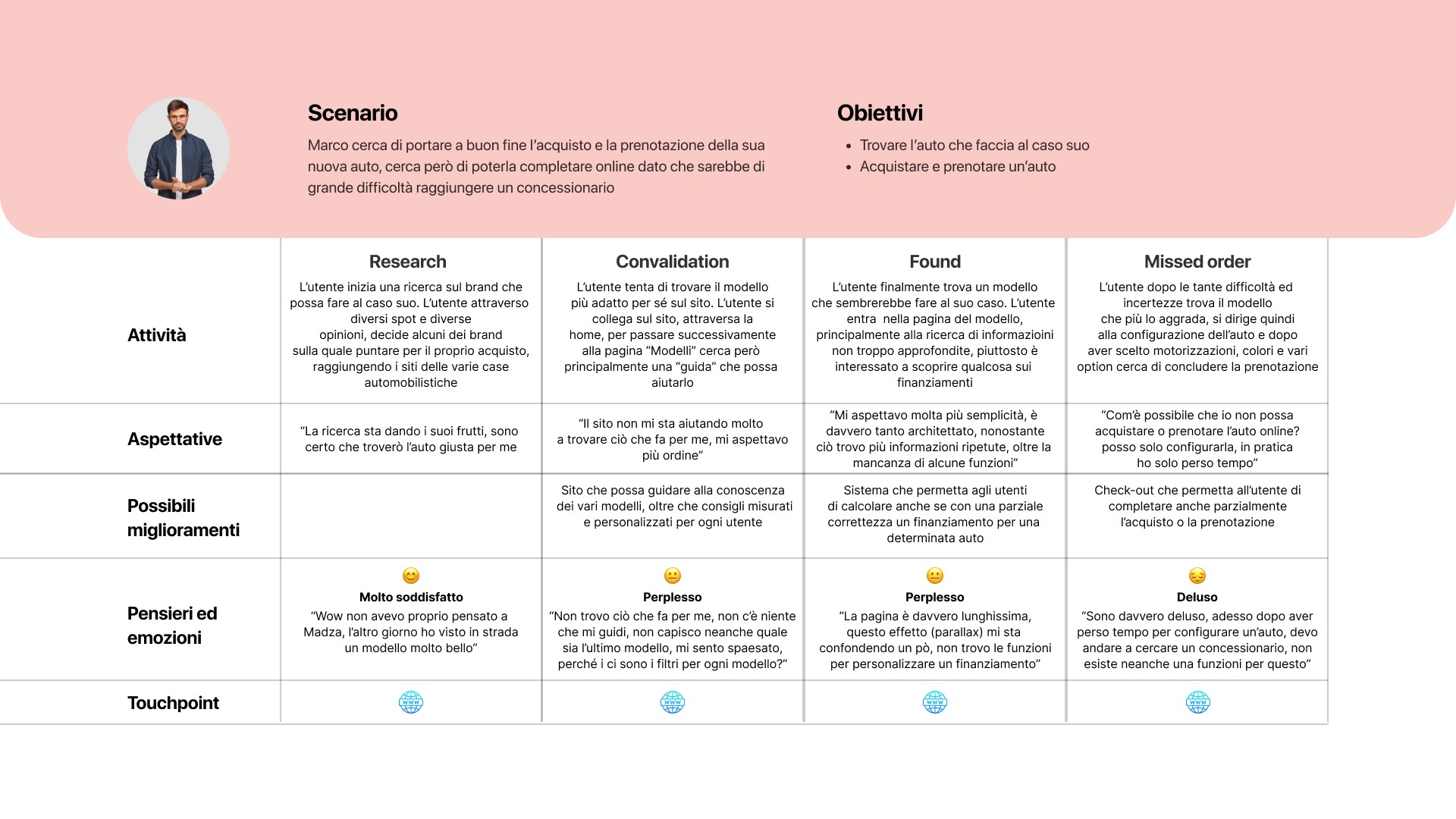
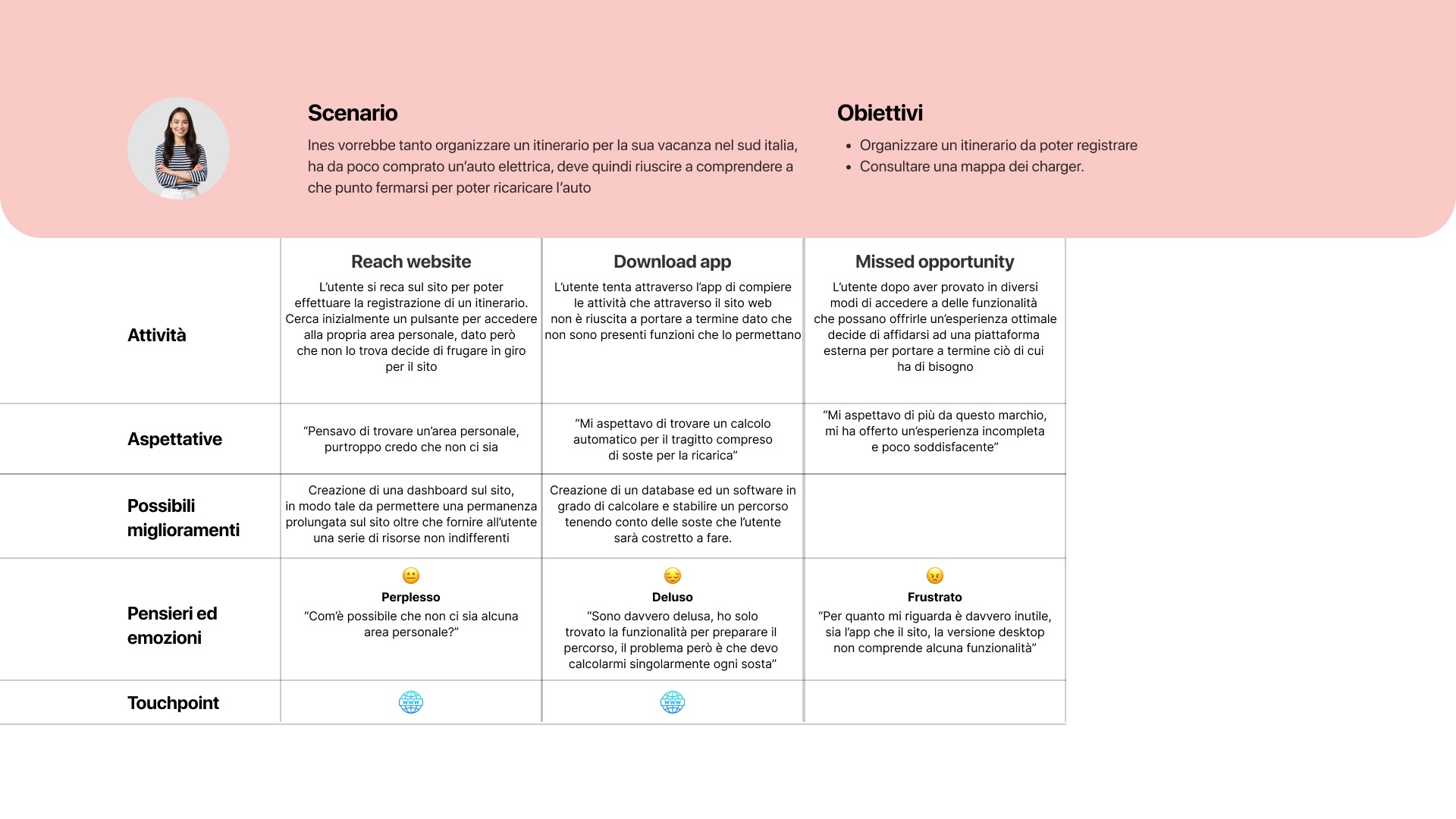
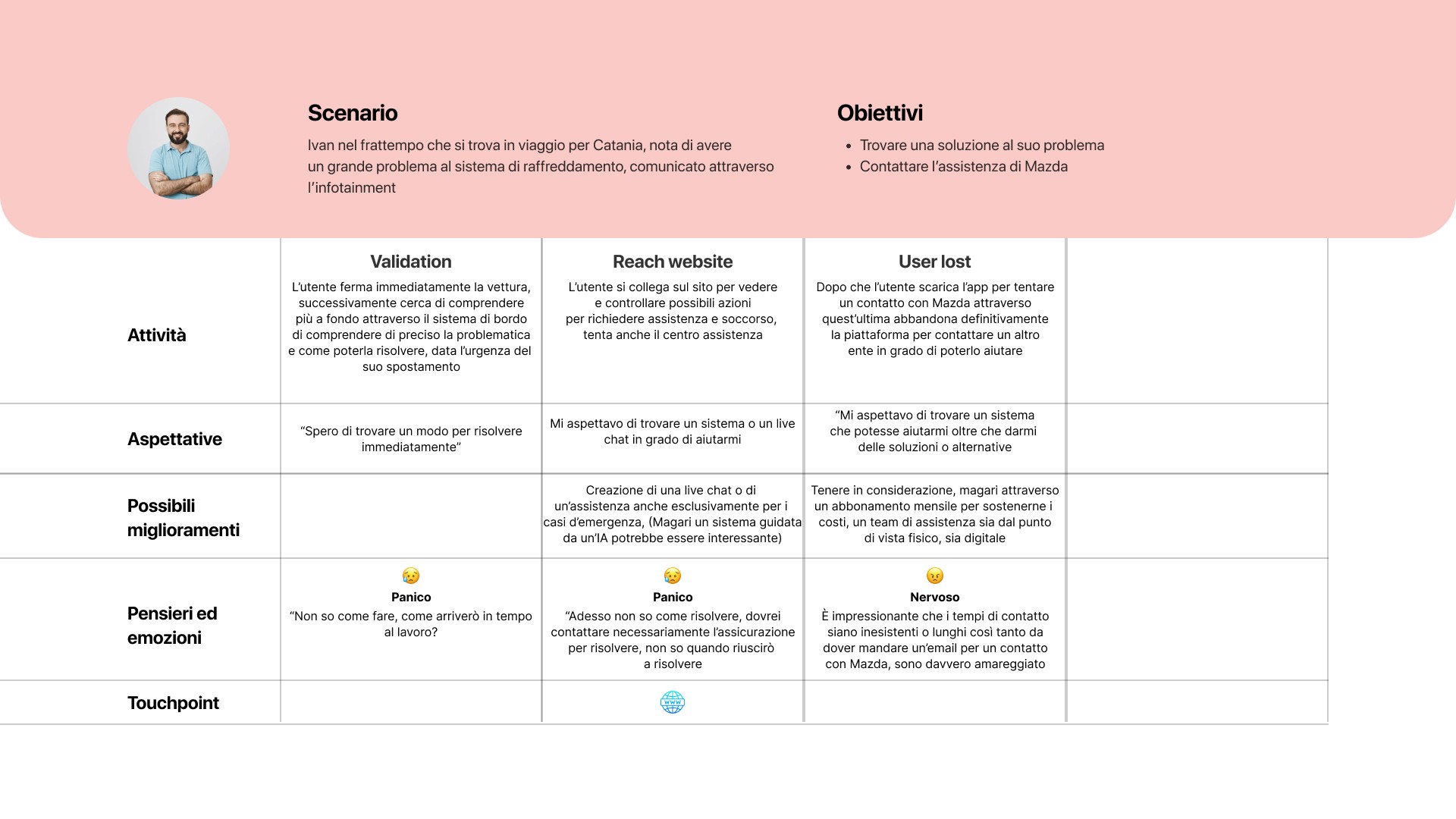
User journey
Possibili miglioramenti
Dall'analisi del sito e dai risultati del sondaggio, emerge chiaramente la necessità di aumentare il valore e l'utilità della piattaforma. Ho ipotizzato un sito che offra funzionalità utili sia per nuovi clienti sia per utenti abituali. Tra le funzionalità identificate, le più significative includono:
- Prenotazione o acquisto auto
- Live chat per assistenza
- Mappa delle colonnine di ricarica per veicoli elettrici
- Assistente virtuale Mazda AI
- Showroom virtuale in VR
- Analisi dei dati dell'auto per monitorare i consumi
- Ricerca di concessionari
- Calcolo del finanziamento auto
Il sondaggio ha rivelato che molti utenti accedono al sito senza un modello specifico in mente; pertanto, sarebbe utile mettere in evidenza gli ultimi modelli disponibili. La mappa delle colonnine di ricarica potrebbe agevolare la pianificazione dei tragitti, mentre le opzioni di acquisto o prenotazione avrebbero un impatto positivo sull’esperienza utente.
È fondamentale ridurre elementi e percorsi superflui, ottimizzando la UI per semplificare l'interazione e migliorare la comprensione delle funzionalità. Dovrebbero essere corretti eventuali errori nei pattern UI, migliorati spazi e dimensioni degli elementi e ottimizzata la navigazione, ad esempio con uno scorrimento orizzontale nei caroselli. Queste modifiche permetterebbero una navigazione più fluida e intuitiva, allineata agli standard di altri siti.
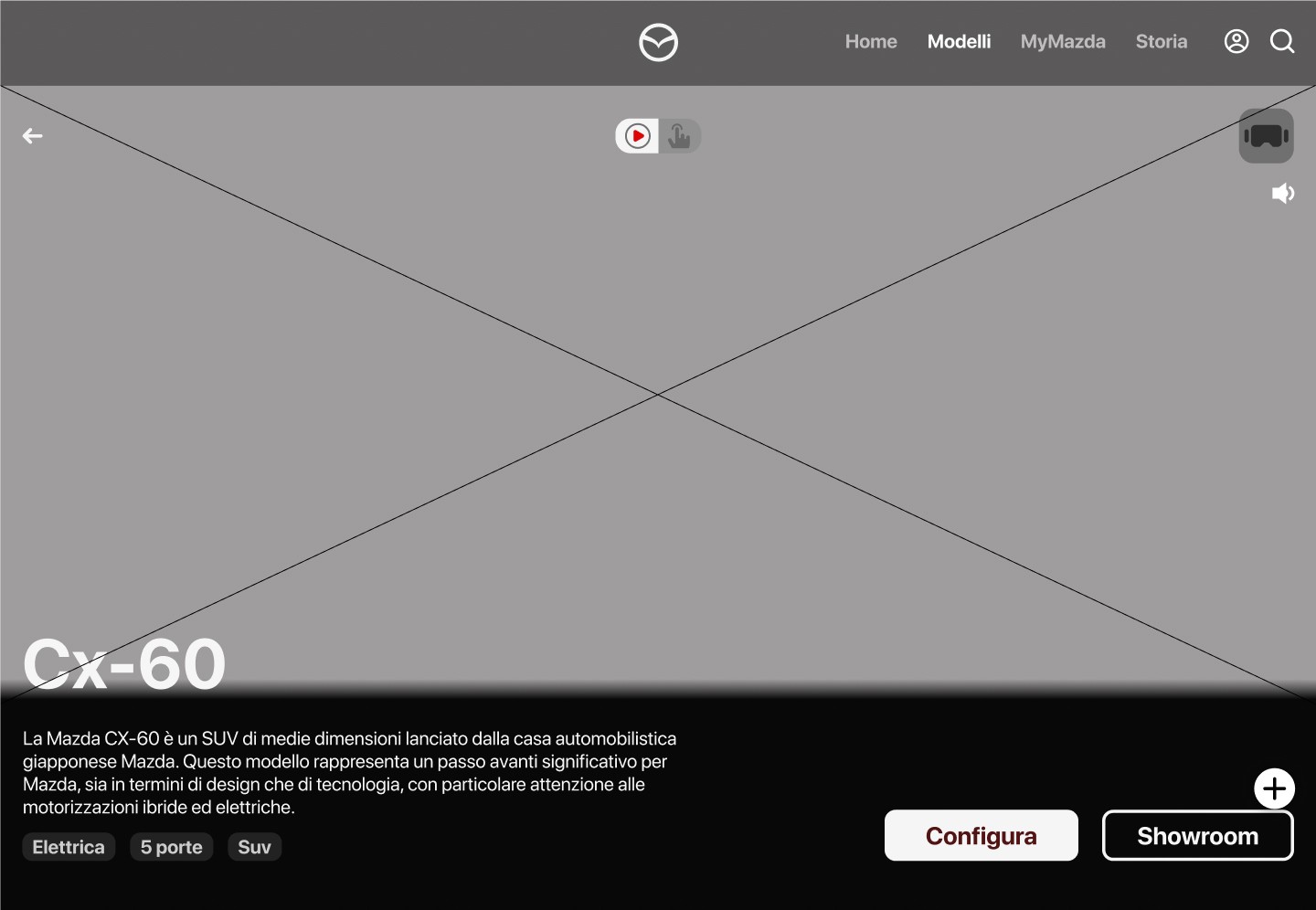
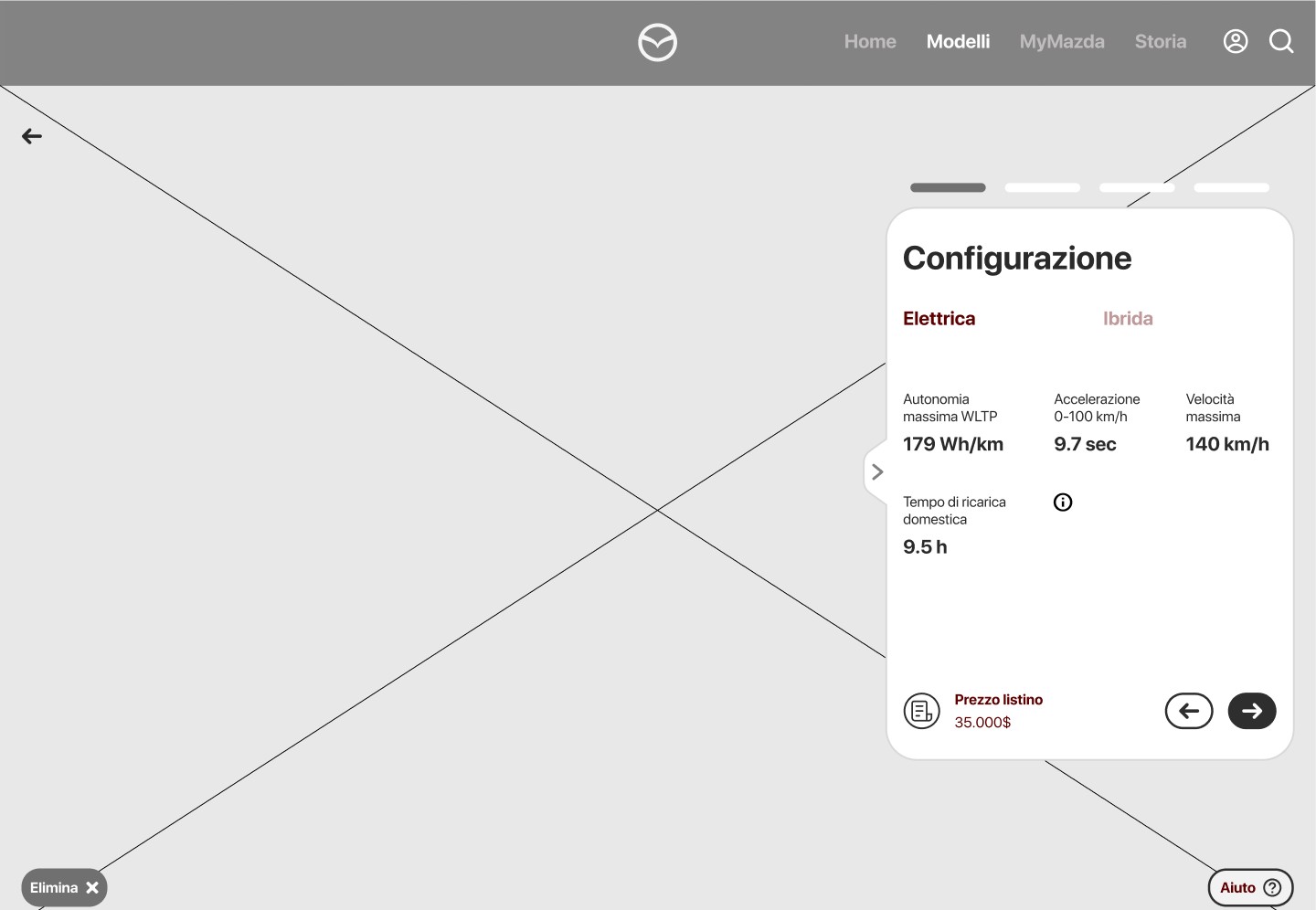
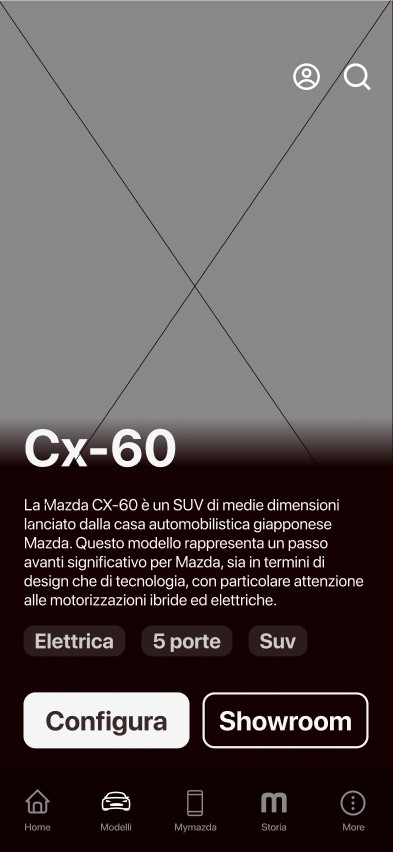
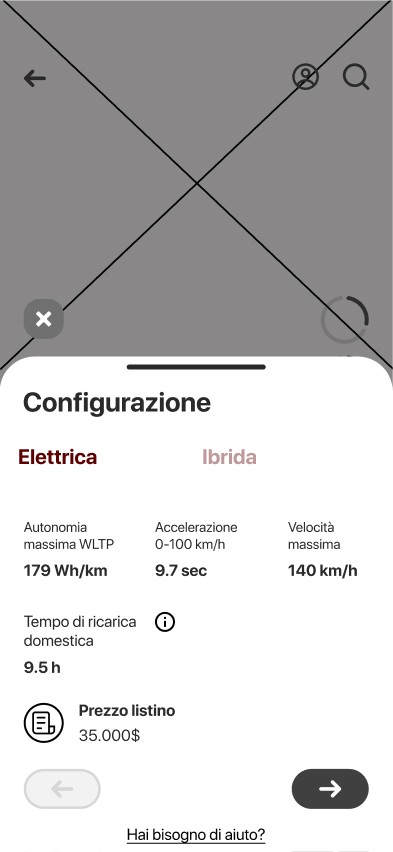
Wireframe
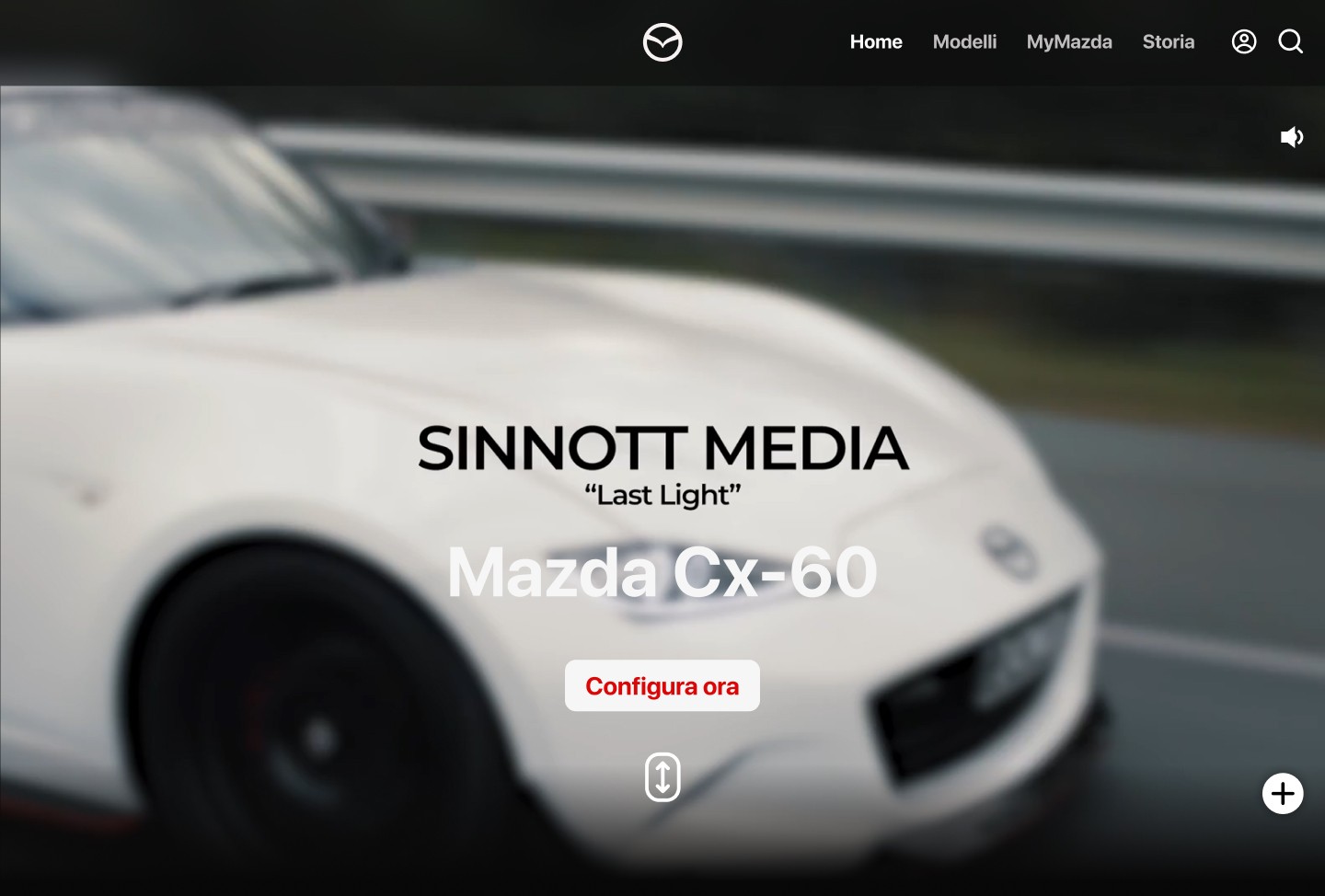
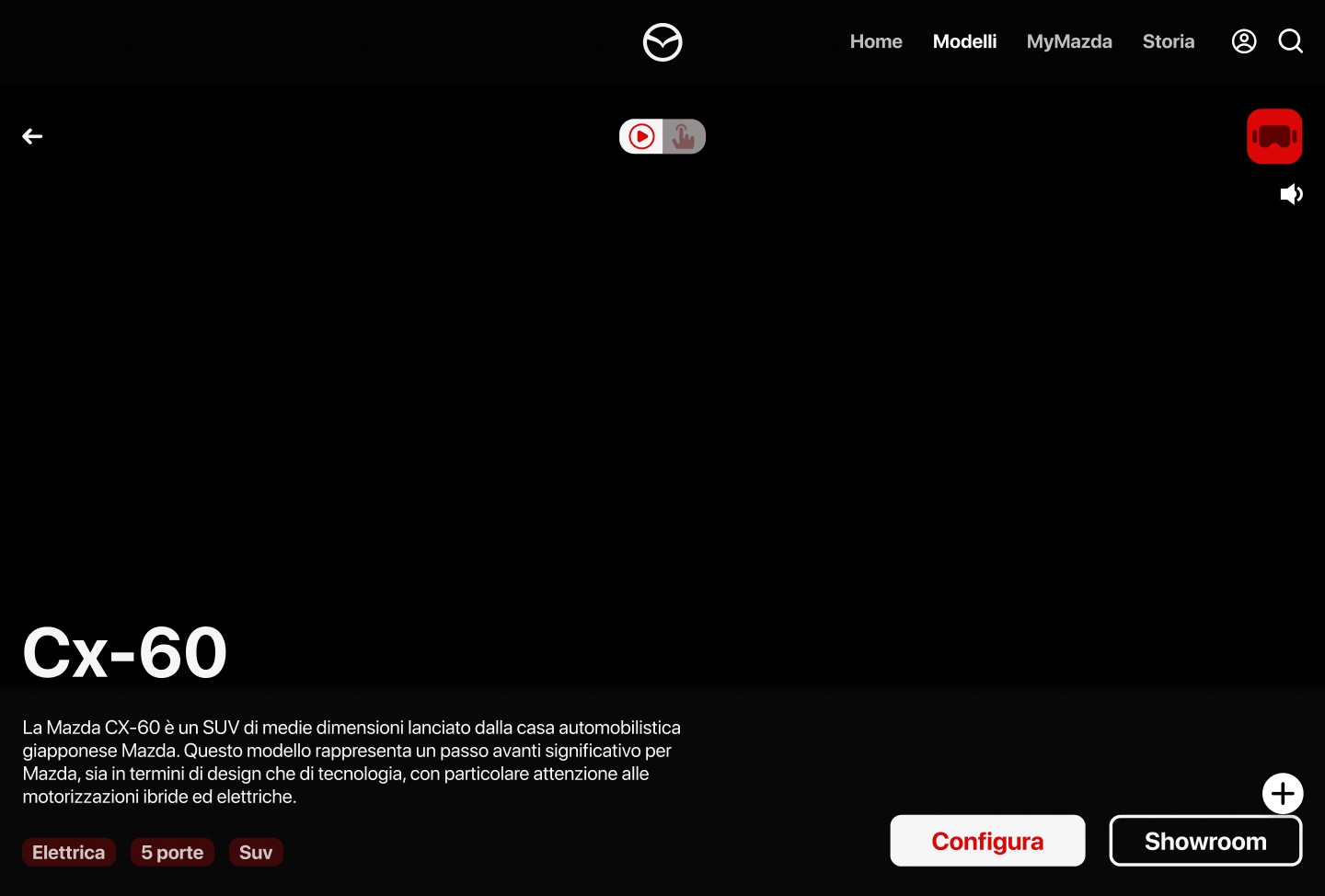
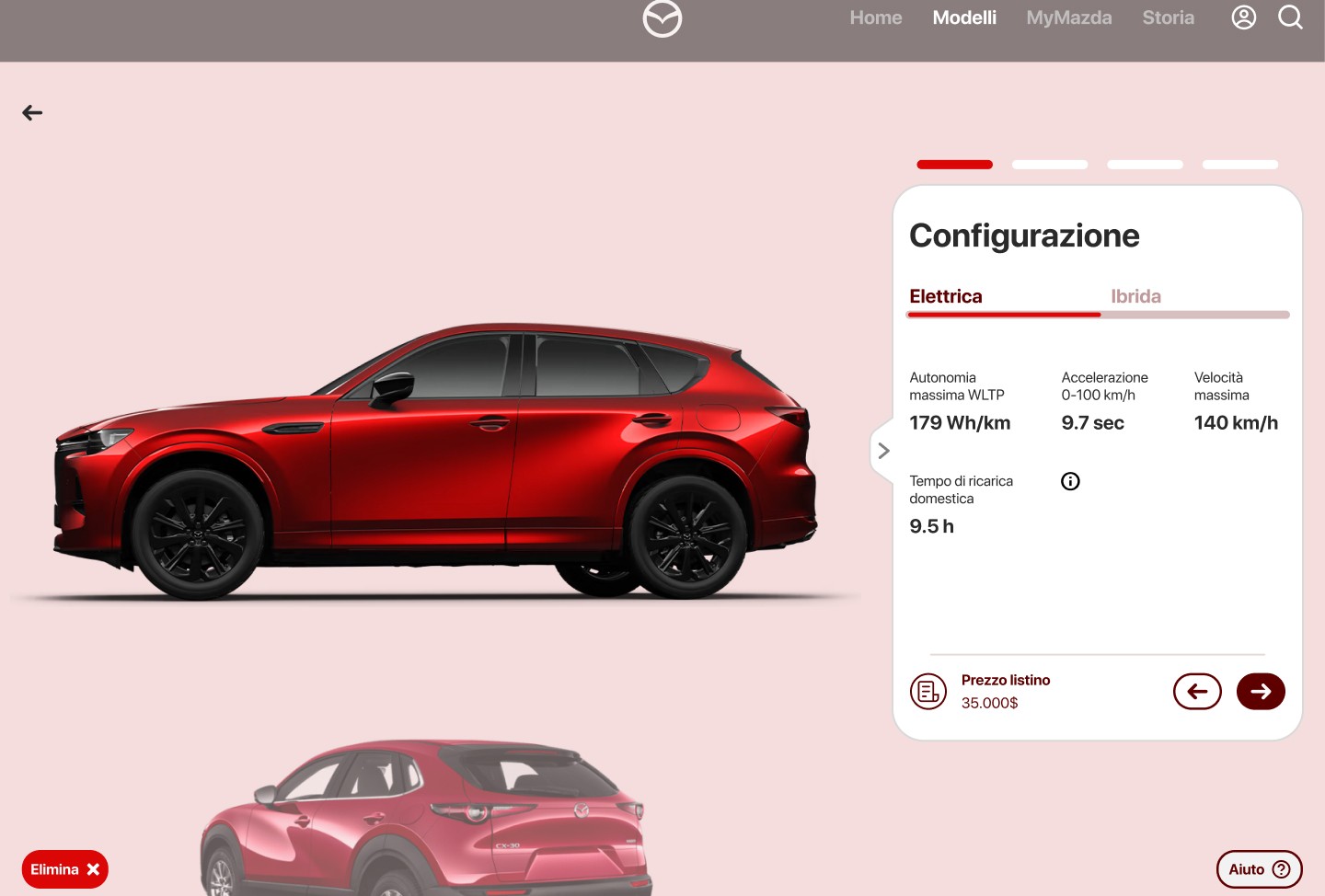
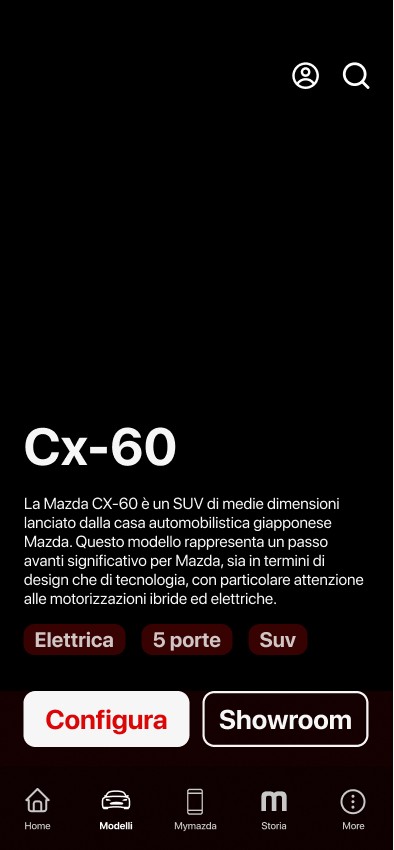
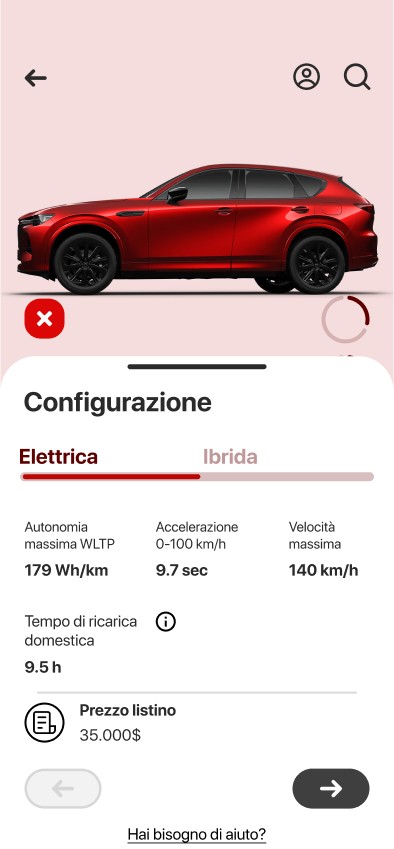
Prototipazione
Usability test
Il testo descrive un test di usabilità eseguito sul sito Mazda per comprendere meglio il comportamento degli utenti quando vengono richiesti di completare compiti specifici e per identificare aree di miglioramento. Questo test, condotto in modo non moderato e remoto, ha una natura qualitativa ed esplorativa. L'autore ha seguito personalmente il test per osservare espressioni facciali e reazioni istantanee dei partecipanti, raccogliendo informazioni aggiuntive attraverso un proprio script.
Il reclutamento dei partecipanti è avvenuto tramite una storia su Instagram che invitava gli utenti a partecipare al test in cambio di buoni Amazon. Sono stati selezionati quattro partecipanti: tre rientranti nel target principale di Mazda e uno esterno a questo target, per garantire che il sito fosse fruibile da tutti. Il campione selezionato era principalmente maschile (75%), di età compresa tra 20 e 34 anni, con competenze informatiche basse-medie e già possessori di auto.
Il test comprendeva quattro task principali:
1. Trovare la funzionalità Mazda AI: I partecipanti dovevano individuare la funzione di assistenza IA di Mazda.
2. Calcolare un finanziamento per un modello scelto: Gli utenti dovevano navigare all’interno del sito per calcolare un finanziamento per un modello di auto a loro scelta.
3. Comparare due modelli di auto: Questo compito richiedeva di effettuare una comparazione tra due modelli diversi dello stesso marchio.
4. Configurare un’auto secondo le proprie preferenze: Infine, i partecipanti dovevano completare la configurazione di un’auto, scegliendo percorso e opzioni desiderate.
Problematiche emerse
Dall’analisi del test, sono emersi diversi problemi del sito Mazda. Alcune sezioni risultano difficili da raggiungere, riducendo l'intuitività della navigazione. Informazioni cruciali, come i prezzi delle auto, non sono sempre facilmente visibili o accessibili, complicando la trasparenza e il processo decisionale degli utenti. Un'altra criticità evidenziata è l'uso eccessivo dei FAB (Floating Action Buttons), che ha causato confusione tra gli utenti. La presenza di pulsanti ridondanti, come i diversi "Richiedi preventivo", ha ulteriormente contribuito a questa confusione. È stato suggerito di creare pagine dedicate alle auto usate e di organizzare meglio la sezione delle recensioni degli utenti per migliorare l’esperienza complessiva.
Le opinioni sulle funzionalità del sito sono state contrastanti: mentre alcuni utenti hanno trovato le funzioni ben integrate e facili da usare, altri le hanno considerate incoerenti e macchinose. Tuttavia, nonostante queste problematiche, il sito Mazda è generalmente considerato facile da usare e sicuro. La maggior parte degli utenti è riuscita a navigare senza bisogno di assistenza tecnica, trovando il sito intuitivo.
Possibili soluzioni
Per risolvere le problematiche riscontrate, sono state implementate diverse soluzioni:
Nuova interfaccia grafica: È stata creata un’interfaccia grafica più pulita e moderna, includendo una navbar minimalista che sostituisce l’uso eccessivo dei FAB.
Organizzazione delle voci della navbar: Le voci della nuova navbar sono state organizzate in menu a tendina (dropdown), semplificando l’accesso alle diverse sezioni del sito e riducendo la confusione causata dagli elementi ripetuti.
Visibilità dei prezzi: I prezzi sono stati inseriti direttamente nelle schede dei veicoli e lo slider della richiesta di preventivo è stato trasformato in un campo di testo, rendendo queste informazioni immediatamente accessibili.
Accesso ai tool principali: Tutti i tool e le funzionalità principali sono ora raggiungibili direttamente dalla homepage, migliorando l'efficienza del sito.
Coerenza visiva e funzionale: La riprogettazione minimalista è stata estesa a tutte le pagine del sito, garantendo coerenza visiva e funzionale.
Ottimizzazione delle pagine delle auto usate e delle recensioni: Le pagine dedicate alle auto usate e alle recensioni degli utenti sono state riorganizzate per essere più user-friendly, con una chiara organizzazione delle informazioni e una sezione dedicata alle recensioni.
In conclusione, queste modifiche hanno reso il sito Mazda più moderno, intuitivo e facile da usare. Gli utenti possono ora navigare con maggiore facilità, trovare rapidamente le informazioni necessarie e godere di un’esperienza di navigazione più piacevole e coerente. Con alcune migliorie mirate, come quelle già implementate, l’esperienza utente può essere ulteriormente ottimizzata, rendendo il sito ancora più efficace e intuitivo per tutti gli utenti.